第二天我們延續前一天的,今天要認識的是<body>中的標籤和架構
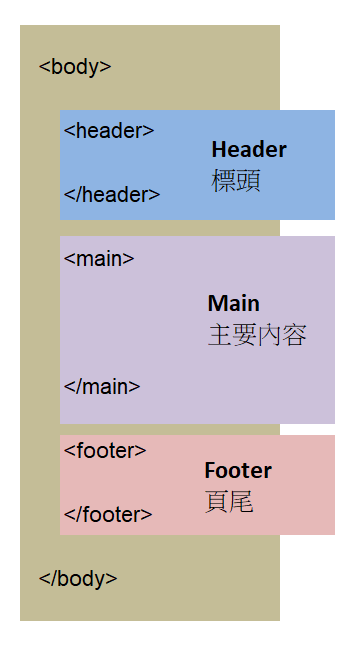
以下這張圖是HTML的基本架構
主要由header標頭、main主要內容、footer頁尾所組成
<body>
<header>
標頭
</header>
<main>
主要內容
</main>
<footer>
頁尾
</footer>
</body>
| 標籤 | 說明 |
|---|---|
<header> </header> |
標頭:放置表投重要資訊、LOGO、導覽列等。 |
<main> </main> |
主要內容:網頁的主要內容。 |
<footer> </footer> |
頁尾:位於HTML頁面底部,大部分都用於顯示聯絡資料、作者或相關資訊。 |
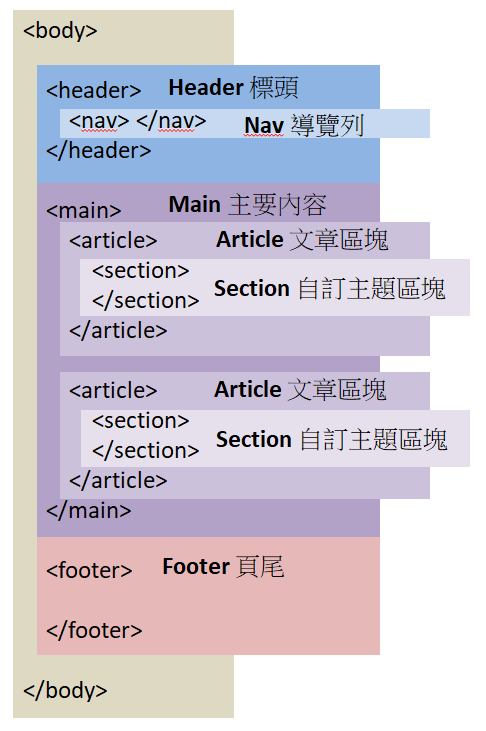
接下來看HTML的進階架構
<body>
<header> 標頭
<nav>導覽列</nav>
</header>
<main> 主要內容
<article> 文章1
<section>
自訂主題區塊1
</section>
</article>
<article> 文章2
<section>
自訂主題區塊2
</section>
</article>
</main>
<footer>
頁尾
</footer>
</body>
| 標籤 | 屬性及說明 |
|---|---|
<nav> </nav> |
導覽列:代表一個導航區域,通常會包含超連結指向頁面內的其他部分或其他網頁。 |
<article> </article> |
代表一個獨立的內容區塊,通常用於文章、新聞、帖子等。 |
<section> </section> |
代表文章內的主題區塊。它劃分了文章的不同部分,用來組織文章的內容。 |
今天先介紹到這裡,謝謝觀看!![]()
